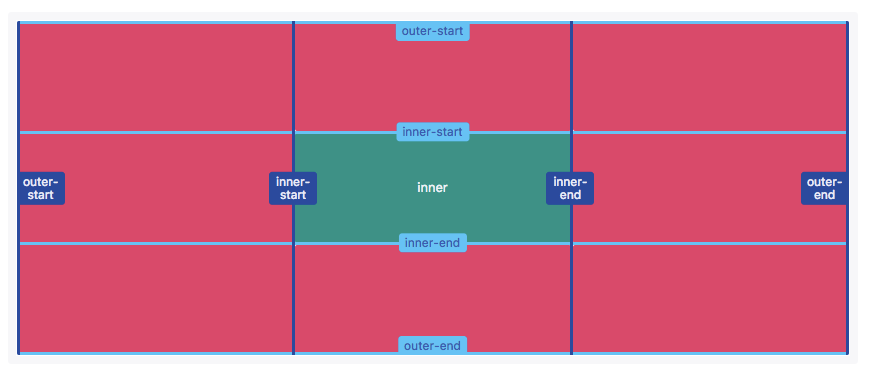
通常可以将网格线命名成任何你想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置.
在这个示例中,行和列都具有inner-start和inner-end网格线名称,同时也对应的创建一个隐式网格区域名称inner


12 1 32 43 54 65 76 87 98 109 11


1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px;10 line-height: 100px;11 grid-template-rows: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [outer-end];12 grid-template-columns: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [inner-end];13 }14 15 .item1 {16 grid-area: inner;17 }18 19 .item {20 text-align: center;21 background-color: #d94a6a;22 }23 24 .item1 {25 text-align: center;26 /* line-height: 300px; */27 background-color: #1aa034;28 } grid-area: inner;